
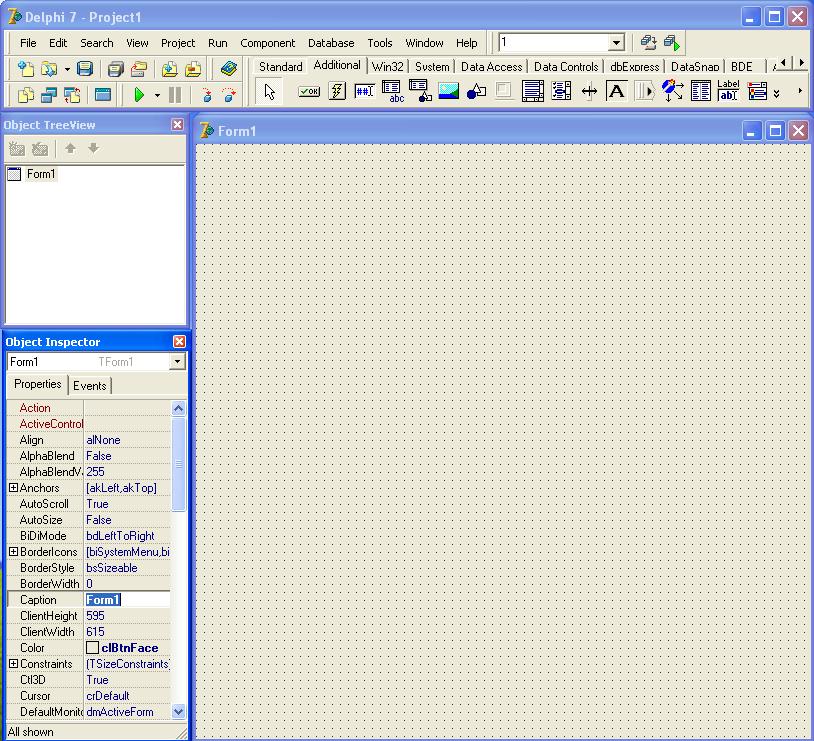
Используя среду разработки приложений Delphi 7 создадим простую программу "Записная книга". В форму будем вводить данные: фамилию, имя, отчество и телефон. При нажатии на кнопку
"Применить" данные будут отображаться в текстовом поле. Добавим возможность сохранения в файлы. Приступаем! Загружаем среду разработки Delphi 7.

На форму бросаем компоненты Label (метка) в количестве четырёх штук. Этот компонент расположен на вкладке "Standard" палитры компонентов.

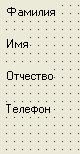
В свойстве Caption меток
записываем "Фамилия" - для первой, "Имя" - для второй, "Отчество" - для третьей и "Телефон" - для четвёртой. Аккуратно
располагаем метки одну под другой.

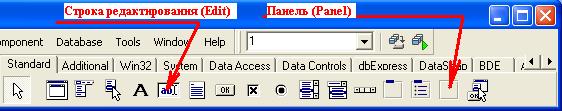
Напротив меток на форму бросаем компоненты "Panel" и внутрь этого компонента "Панель" ставим компонент "Edit" - строка редактирования.
Оба компонента располагаются в той же вкладке "Standard"

Теперь нужно изменить свойства этих компонентов. Кликаем один раз на панели, после этого её свойства сразу отобразятся в окне "Инспектора объектов" - Object Inspector.
Свойство Caption у панели стираем (оставляем пустым). Изменяем свойство BevelInner выбираем "bvLowered". Теперь кликаем на строку редактирования. Свойство Text
выбираем "bsNone". Теперь подгоняем размеры нашего экземпляра Edit1 к размерам панели Panel1. Должно получится примерно вот так, как на рисунке.

Строка редактирования внутри панели - так сделано специально для того, чтобы было более красиво. Можно просто кинуть на форму строку редактирования (Edit) и этим ограничиться. Всё же свойство Text
у Edit нужно оставить пустым. По умолчанию оно равно Edit1, как и имя экземпляра класса TEdit - нашего компонента "Строки редактирования". Перемещение компонента и изменение его размеров при помощи мыши не всегда удобно! Для перемещения
компонента по форме или одного компонента внутри другого (как например, Edit внутри Panel) используйте сочетание клавиш "Ctrl" и клавиш курсора, а для изменения размеров используйте сочетание "Shift" + клавиши курсора.
Или можно просто поставить те размеры, которые получились у меня. В свойствах Panel1 поставьте ширину Width = 185 и высоту Height = 24. Для Edit1 те же свойства: Width = 182, Height = 21. Но ещё измените смещение от левого края
родительского компонента Left = 2 и смещение сверху Top = 2. Родительский компонент для Edit1 - это Panel1. Аналогично, форма Form1 - это родительский компонент (экземпляр класса) для всех компонентов брошенных на форму, она (форма) их содержит.
Далее, чтобы процесс был быстрее, можно выделить компонент Panel (аналогично можно сделать с несколькими компонентами), потом копируем сочетанием клавиш Ctrl + C
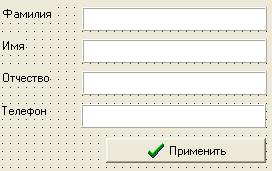
и вставляем Ctrl + V. После вставки удобно двигать компоненты при помощи сочетания Ctrl + клавиши курсора! В результате должно получится примерно так.

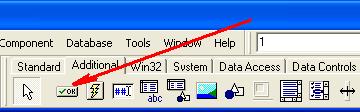
Заходим на вкладку Additional палитры компонентов.

Располагаем эту кнопку на форме чуть ниже последней строки редактирования Edit4.

У кнопки BitBtn меняем свойство Kind на значение bkOK. В свойстве Caption напишем
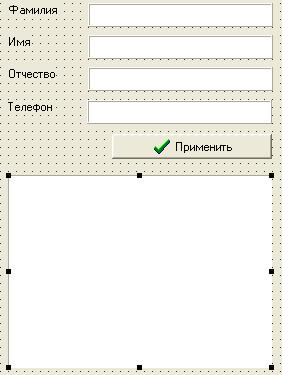
"Применить". Находим компонент Memo во вкладке Standard палитры компонентов и кидаем его ещё ниже на форму.
Для усиления эффекта я сначала перетащил компонент Панель (Panel) поставил свойство Caption у него пустым,
потом для BevelOuter в "Инспекторе объекстов" выбрал значение bvLowered. Далее положил на панель текстовое поле - компонент Memo. Для Мемо
BorderStyle поставил bsNone, а свойство Align выбрал alClient, что дало возможность растянуть Memo по всей панели! Вот что получилось.

Ещё чуть ниже кладём кнопку BitBtn. В "Инспекторе объектов" в свойстве Caption пишем "Загрузить в файл". Помимо этого
находим свойство Glyph, нажимаем на кнопочку с многоточием, и появляется диалоговое окно выбора графического файла.
Выбираем путь: "C:\Program Files\Common Files\Borland Shared\Images\Buttons", там находим файл "filesave.bmp", выбираем его. Данная папка с файлами должна быть
у Вас на компьютере, поскольку среда разработки Delphi 7 Вами установлена. Чтобы было более красиво поставим значение свойства
Margin для BitBtn2 равное 10. Но у нас рисунок и надпись на кнопке слиты вместе, чтобы сделать отступ, поставьте 5 пробелов перед
записью "Загрузить в файл" в свойстве Caption. Должно стать " Загрузить в файл".
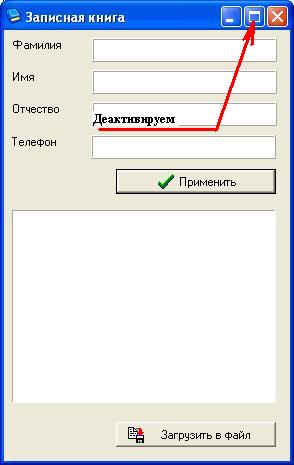
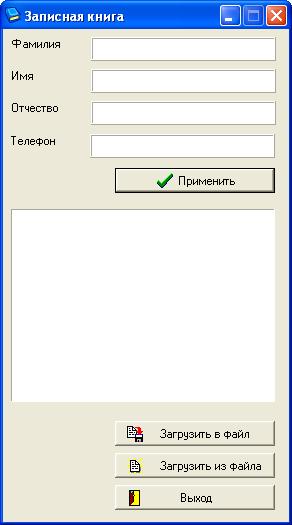
Кликаем по форме, переходим к окну инспектора объектов и ставим "Записная книга" в свойстве Caption.
Мы оформили внешний вид нашей программы.
Запускаем её на выполнение (клавиша F9). Смотрим, что получается.

В правом верхнем углу есть средняя кнопка, рядом с крестиком (закрывает программу, окно), при нажатии на неё
наша форма растянется по всему экрану. Давайте уберём эту возможность для пользователя! Возвращаемся к окну "Инспектора объектов". В свойстве формы
BorderStyle выбираем bsSingle. Выше расположено свойство BorderIcons, если дерево не раскрыто,
нажимаем на "плюсик" и выбираем biMaximize. Эти действия деактивируют раскрытие окна программы по всему экрану и
его расширение с помощью мыши. Так же для свойства Position поставим poScreenCenter, это сделает показ нашего окна при запуске программы
всегда по центру экрана монитора, как бы вы его не позиционировали во время проектирования интерфейса (внешнего вида).
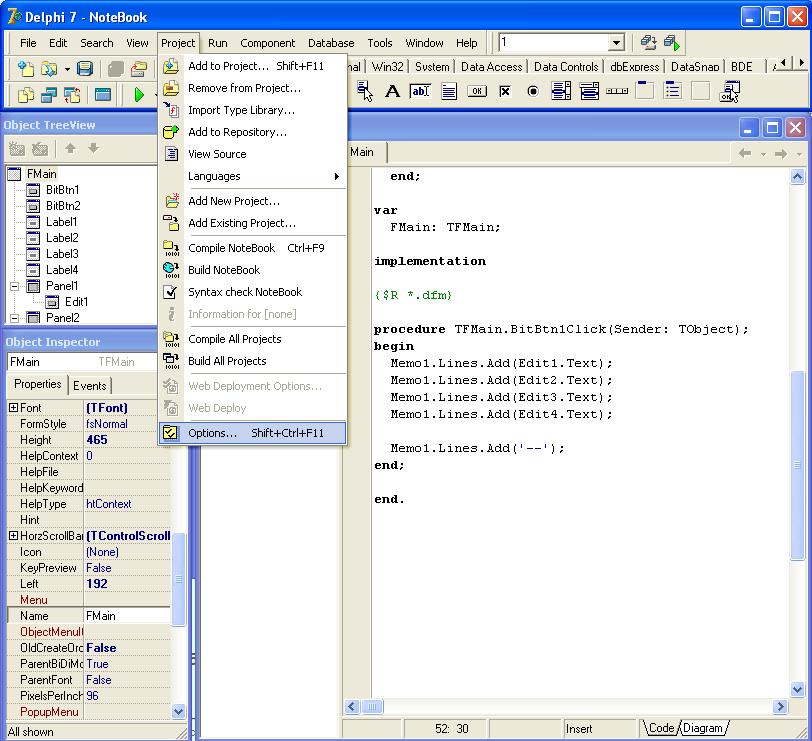
Кликаем два раза по кнопке BitBtn1 c надписью "Применить".
В открывшемся окне для кода между begin и end записываем следующее:
Memo1.Lines.Add(Edit1.Text);
Memo1.Lines.Add(Edit2.Text);
Memo1.Lines.Add(Edit3.Text);
Memo1.Lines.Add(Edit4.Text);
Memo1.Lines.Add('--');
Это есть не что иное, как часть кода описывающее действия, которые будут происходить при нажатии пользователя на кнопку.
Процедура procedure TFMain.BitBtn1Click(Sender: TObject); описывает событие нажатия на кнопку. Итак, что мы здесь делаем?
Memo1 - текстовое поле. Поставив точку после имени экземпляра класса TMemo мы получаем доступ к его свойствам. Нас интересует
свойство Lines типа TStrings. Ставим точку и получаем доступ к свойствам и методам Lines. Нас далее интересует
метод Add, который добавляет строку в текстовое поле. Вообще метод - это некоторая процедура, выполняющая определённые действия над объектом.
Memo1.Lines.Add(Edit1.Text); - это добавление в поле того что написано в первой строке редактирования для Фамилии. Edit1.Text - это свойство
которое отображается в строке редактирования (его так же можно менять на этапе проектирования интерфейса через инспектор объектов).
Следующей строкой мы добавляем "Имя", потом "Отчество", "Телефон" и, для отделения от следующей записи, добавляем новую строку '--' - это наш разделитель.
Любая строка пишется в апострофах, например, можно определить переменную S типа String и присвоить ей строку вот так: S = 'Строка'. Это можно сделать так:
procedure TFMain.BitBtn1Click(Sender: TObject);
Var
S: String;
begin
S := 'Строка';
Memo1.Lines.Add(S);
end;
Определяется переменная с помощью ключевого слова Var. Это делается перед begin.
Пробуем, как работает наша программа. Потом добавим ещё иконку и дадим имя программе. Напоминаю, как это сделать. Выбираем пункт меню
Project -> Options (Ctrl + Shift + F11)

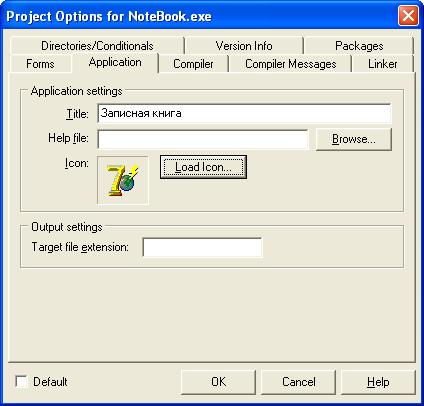
В появившемся окне на вкладке Application пишем в Title "Записная книга", выбираем иконку нажатием
кнопки LoadIcon.

Файл для иконки book.ico можно будет потом взять из архива с файлами проекта в конце статьи или скопировать этот рисунок нажатием правой клавишей мыши по нему и выбором пункта меню
"Сохранить рисунок как" (название может варьироваться в зависимости от браузера).

Отметим, что после того как мы двойным щелчком мыши кликнули по кнопке, в "Инспекторе объектов" во вкладке Events (События) у нас появилось событие
BitBtn1Click. Кликнув два раза по нему в "Инспекторе объектов" мы так же попадаем в готовый шаблон кода для
нашего события. Пробуйте!
Далее сохраняем наш проект. Перед этим свойству Name формы присвоим FMain (это главная форма!).
При сохранении модулю формы присвойте соответствующее название Main.pas, а проекту - имя NoteBook.dpr. Всё должно быть чётко.
По умолчанию среда Delphi 7 предлагает имена Unit1.pas и Project1.dpr для файлов модуля и проекта соответственно.
Продолжаем!
У нас в текстовом редакторе Memo1 есть запись "Memo1". Можно её убрать, если выбрать в "Инспекторе объектов" (предварительно кликнув мышью по редактору Memo)
свойство Lines. Нажмём на кнопку с многоточием и откроется небольшой редактор текста. Там можно стереть запись "Memo1". А вообще, там можно написать любой текст и сохранить его нажатием на кнопку "Ok". Этот текст
будет отображаться при запуске программы.
Есть ещё способы очистить текст в компоненте Memo. При создании формы, например. Кликните 2 раза по вашей форме (по той её части, где не располагаются другие компоненты), или кликнув по ней один раз,
зайдите в "Инспекторе объектов" на вкладку Events и кликните дважды в поле события OnCreate. Эффект будет тот же, для Вас откроется шаблон для кода, который будет выполняться при создании формы.
Форма создаётся на лету, незаметно для глаза пользователя, в этот момент можно очистить поле Memo записав следующий код:
procedure TFMain.FormCreate(Sender: TObject);
begin
Memo1.Clear;
end;
Или вместо процедуры очистки текстового поля "Memo1.Clear" можно очистить сам текст этого компонента:
«Memo1.Lines.Text := ''» - это присвоение пустой строки для переменной Text имеющей строковый тип String.
Знак присвоения := используется чтобы передать переменной значение, знак равно = в среде Delphi используется в логических операциях. Ниже будет рассказано как.
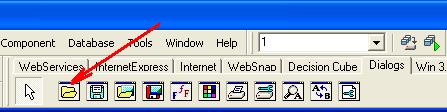
Возьмём во вкладке Dialogs палитры компонентов элемент SaveDialog и положим его куда-нибудь на форму. Это невизуальный компонент и отображаться на форме он будет в
виде пиктограммы.

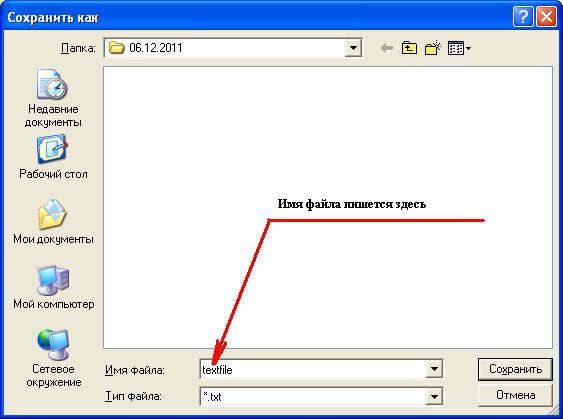
Предлагаю сделать так, чтобы в диалоговом окне сохранения файла отображались только текстовые файлы. И сохранять наши данные мы будем только в текстовом файле. Поэтому
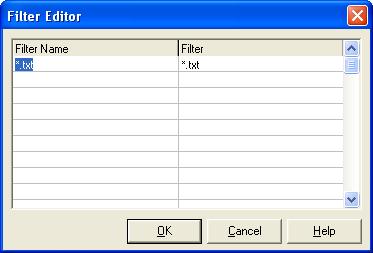
кликаем по пиктограмме компонента SaveDialog1 и переходим к свойству Filter в инспекторе объектов.
Нажмём на кнопку с многоточием, запишем название фильтра и обозначим сам фильтр файлов. Фильтр для текстовых файлов (файлов с расширением txt)
имеет вид *.txt.

Можно при желании указать несколько фильтров. Например, для файлов текстового типа и ещё какого-нибудь.
В свойстве InitialDir указывается директория в которой будет находится элемент "Проводника Windows" в компоненте
SaveDialog. Если свойство оставить пустым, то в диалоге будет выбрана произвольная директория, хранящаяся в настройках Вашей системы на данный момент.
Давайте укажем текущую директорию, где расположен наш исполняемый exe-файл. Для этого на событии OnCreate формы
запишем "SaveDialog1.InitialDir := ExtractFilePath(Application.ExeName);". То есть мы присваиваем свойству InitialDir
результат выполнения функции ExtractFilePath из свойства ExeName класса Application. Это свойство
Application.ExeName есть полный путь файла нашего приложения, а функция ExtractFilePath возвращает из этой строки
путь к приложению.
Далее кликаем двойным щелчком мыши на кнопку с надписью "Загрузить файл", откроется шаблон для вставки кода, описывающего действия для события
нажатия на эту кнопку. Запишем следующий код:
procedure TFMain.BitBtn2Click(Sender: TObject);
begin
if SaveDialog1.Execute = True then
Memo1.Lines.SaveToFile(SaveDialog1.FileName + '.txt');
end;
Рассмотрим, что тут делается. Функция Execute компонента SaveDialog
открывает диалоговое окно сохранения файла. Открывает в директории указанной в параметре InitialDir,
и будут оттображены директории, а так же файлы, расширение которых соответствует фильтру, указанному нами в свойстве
Filter рассматриваемого компонета. Функция в Delphi - это та же процедура, то есть набор определённых действий программы, но при этом
функция возвращает какое-то значение определённого типа. Процедура не возвращает никаких значений. Позже будем рассматривать и самостоятельно писать процедуры и функции.
Так вот, функция Execute возвращает булево (логическое) значение True, если мы выбрали имя файла и
нажали на кнопку "Сохранить", и возвращает False, если файл не выбран, и мы нажали "Отмена".
Равенство = True можно было бы не писать, а просто оставить if SaveDialog1.Execute then. Читать это условие следует так, что
если мы выбрали при загрузке диалогового окна файл для сохранения, то (then) осуществляем следующие действия ...
А именно сохраняем данные текстового поля Memo в выбранный нами в диалоге файл.

Метод SaveToFile для "Memo1.Lines" позволяет сохранить содержимое поля в файл. Параметр у процедуры сохранения - имя файла с расширением.
То есть то имя, которое мы ввели в диалоговом окне сохранения, плюс ещё расширение: + '.txt'.
Стоит отметить, что если при некотором условии нам нужно выполнить не одно действие, а несколько, то
надо пользоваться ключевыми словами begin и end. В нашем случае этом может выглядеть так:
procedure TFMain.BitBtn2Click(Sender: TObject);
begin
if SaveDialog1.Execute then
Begin
Memo1.Lines.SaveToFile(SaveDialog1.FileName + '.txt');
ShowMessage('Файл успешно сохранён!');
End
else
ShowMessage('Сохранение файла отменено пользователем!');
end;
Ключевое слово else говорит о том, что будет делаться, если не выполнено условие после if, то есть если
SaveDialog1.Execute вернёт значение False, другими словами, если будет нажата кнопка "Отменить" в диалоговом окне сохранения файла.
Пробуем запустить программу и посмотрим, как она работает!
Для того, чтобы наша программа была более функциональной, добавим ещё возможность загрузки текста из файла. Для этого
во вкладке Dialogs палитры компонентов выберем компонент OpenDialog и закинем его на форму. Отметим, что сразу после этого,
в классе нашей формы после ключевого слова type появляется запись "OpenDialog1: TOpenDialog;" - объявление
о том что нашему классу формы доступны действия над "OpenDialog1".

Эти два компонента OpenDialog и SaveDialog очень похожи. Поэтому, аналогичным образом, на событии создания формы
OnCreate инициализируем директорию, которая будет открываться проводником в диалоговом окне при загрузки данных из файла.
Это происходит так же присвоением свойству InitialDir пути. Заметим, что этот путь у нас уже присвоен соответствующему свойству для
SaveDialog. Вследствие этого в конце процедуры, перед словом end записываем
"OpenDialog1.InitialDir := SaveDialog1.InitialDir;". То есть присваиваем для пути к директории открытия диалога то же значение, что и у
SaveDialog1. Фильтр для расширения файлов делаем таким же! Можно это сделать там же, на OnCreate формы:
"OpenDialog1.Filter := SaveDialog1.Filter;".
Теперь создадим кнопку "Загрузить из файла" точно такую же, как и "Загрузить в файл". Напоминаю, что соответствующий компонент
BitBtn расположен на вкладке Additional палитры компонентов. Проделываем те же манипуляции, что и с BitBtn1, выбираем из
"C:\Program Files\Common Files\Borland Shared\Images\Buttons" файл "fileopen.bmp" и т. д. Так же можно просто выделить
кнопку BitBtn1 и скопировать её (Ctrl + C и Ctrl + V), далее изменять свойства скопированной кнопки.
На событии OnClick (двойной щелчок мыши по кнопке и открывается шаблон для кода) пишем практически то же самое:
procedure TFMain.BitBtn3Click(Sender: TObject);
begin
if OpenDialog1.Execute then
Begin
Memo1.Lines.LoadFromFile(OpenDialog1.FileName + '.txt');
ShowMessage('Файл успешно загружен!');
End
else
ShowMessage('Загрузка файла отменена пользователем!');
end;
Здесь для загрузки из файла в Memo мы используем метод LoadFromFile для "Memo1.Lines". Всё остальное по аналогии
с учётом того, что вместо SaveDialog используем компонент OpenDialog.
Давайте для усиления эффекта поставим ниже ещё одну кнопку. Загрузим в неё пиктограмму через свойство Glyph, выбрав файл
"dooropen.bmp". Надпись сделаем "Выход" через свойство Caption. Два раза кликаем, и в шаблоне для кода пишем
"Close;". Эта процедура завершает работу программы. Сохраняем проект и тестируем программу.

Архив со всеми файлами проекта и с иконкой можно скачать здесь f_d7_3.rar
Вернуться к списку статей, посвящённых программированию в Delphi 7
Вы так же можете подписаться на бесплатную рассылку о новых статьях на сайте.
Если Вам понравилась статья, или вы хотели бы освещения другой, интересующей Вас темы, то напишите нам. Это очень важно!
Наверх
Перейти к списку статей по программированию в среде Delphi 7
Свяжитесь с нами!
 | Тел:  . . |